
Каким должен быть сайт для ресторана или кафе

Основные разделы сайта для кафе, ресторана
Максим Паков
web-разработчик Quick Resto
В этой сфере клиенты часто думают не рационально, а «на эмоциях». Они не хотят сложностей, им важно быстро разобраться с сайтом и решить, что они хотят поесть.
Если ты не дал им такой возможности — на эмоциях они закроют сайт.
|
Наличие «PAM» — «Phone, Address, Menu» (телефон, адрес, меню). Это и есть основные разделы сайта для кафе или ресторана. |
Всё остальное — по необходимости. Если у тебя в заведении развитая система акций, нужен раздел «акции». Или если сложная система оплаты доставки — нужен раздел, который её объясняет. Но если доставка всегда 100 рублей, эту информацию можно просто поместить в шапку.
Пример раздела с акциями на сайте ДОДО ПИЦЦА:
Игорь Фёдоров
исполнительный директор
IBEAR Creative Studio — компания занимается разработкой и дизайном сайтов
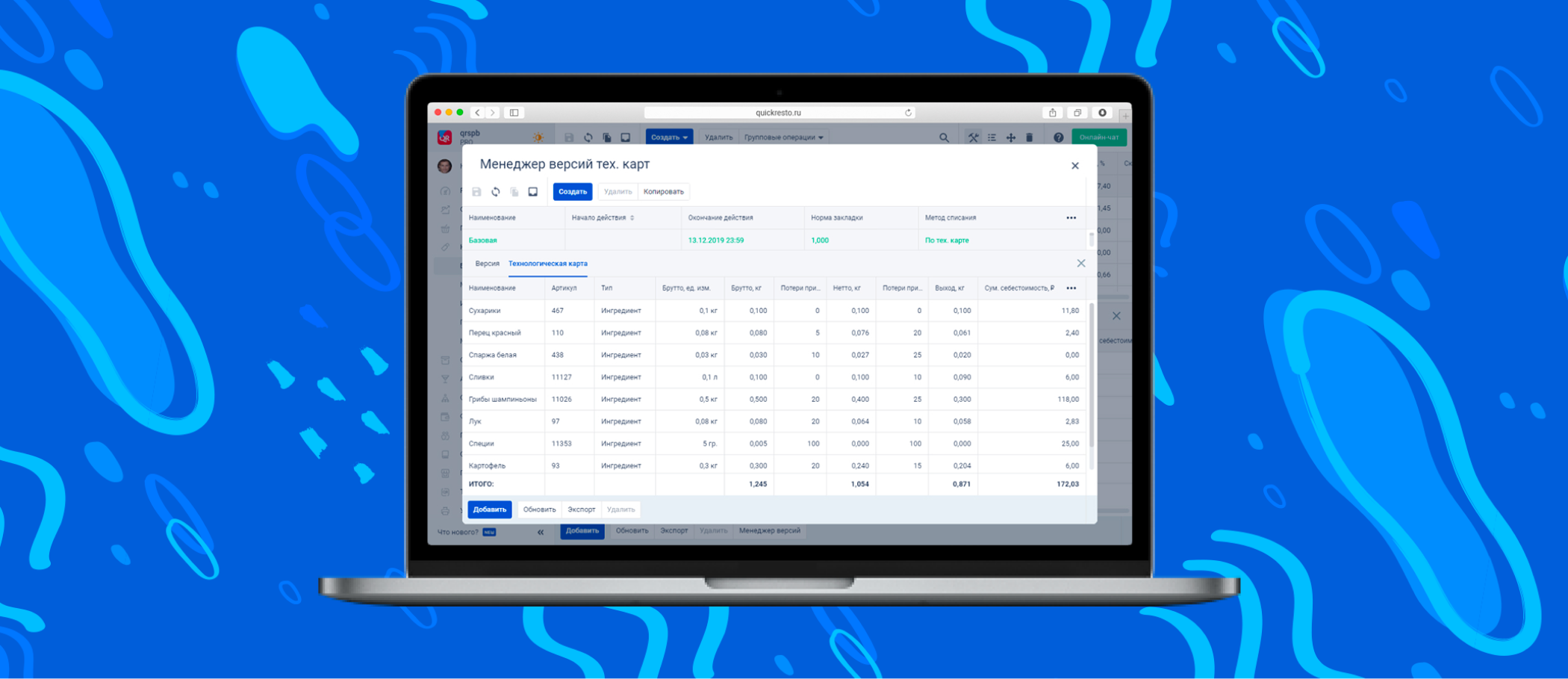
Меню ресторана
Сразу оговорите с разработчиком сайта, чтобы редактировать/добавлять блюда в меню на сайте мог человек без IT-образования. Например, повар или фотограф. Иначе каждое обновление может превратиться в целую эпопею, причём не бесплатную.
И если не хочешь лишних расходов, связанных с проработкой меню, размести его в PDF-формате. Это «бумажное» меню ресторана, и его можно либо скачать, либо просмотреть прямо в браузере. Так часто делают и небольшие заведения — для экономии, и премиальные рестораны — для удобства просмотра.
Например, меню на сайте Ginza Project сделано в PDF-формате:
Максим Паков
web-разработчик Quick Resto
Предприятия общепита не имеют огромной номенклатуры из тысяч позиций. Поэтому оптимальным будет «одноуровневое меню»: например, «суши, супы, пицца...», а не «многоуровневое»: «японская кухня —> суши и роллы —> суши...».
Важно следить за информацией о предлагаемых блюдах:
-
Актуальность. Клиенты очень злятся, когда выбирают какое-то блюдо, а потом узнают, что оно сейчас недоступно.
-
Достаточность информации. Желательно у каждой позиции писать состав, размер и вес.
Фото блюд
Игорь Фёдоров
исполнительный директор IBEAR Creative Studio
Качество изображений на сайте должно быть высшим. Для съёмки блюд нужно нанимать узкого специалиста, и будь готовы, что стоимость фотосессии превысит стоимость разработки сайта. Но эта инвестиция окупится, если ты используешь эти фото также для рекламы, контента для соцсетей, раздаточных материалов.
Максим Паков
web-разработчик Quick Resto
Одно из главных требований для изображений сайта — фотографии должны хорошо смотреться на всех устройствах: смартфонах, компьютерах, макбуках и т.д.
-
Для дисплеев с разной плотностью пикселей нужны фото с разными разрешениями. Например, те изображения, которые хорошо смотрятся на обычных мониторах, на макбуках будут растянутыми и «замыленными», так как там плотность пикселей больше.
Так что при создании сайта обязательно укажи в ТЗ разработчику, чтобы он поддержал возможность загрузки разных изображений в зависимости от устройств и плотности пикселей.
-
Может понадобиться другой фото-контент. Так, дисплей смартфона маленький, и чтобы пользователь всё точно разглядел — возможно, придётся сделать другое фото блюда: с такого ракурса, где оно показано крупным планом.
-
При этом фото для смартфонов должно быть меньшего размера — для быстроты загрузки.
И как разработчик, и как обычный клиент общепита советую следить за тем, чтобы блюда на фото отличались друг от друга. Иногда в меню видишь 5 одинаковых бургеров, потому что выбран плохой ракурс. Снимать их нужно так, чтобы было видно начинку — например, в разрезе или сбоку.
Вот, к примеру, вариант демонстрации блюд:
Доставка блюд и форма заказа
Александр Кот
маркетолог, seo специалист, консультант
Форма онлайн-заказа для доставки блюд должна быть максимально простая: телефон, адрес, имя + возможность заказать обратный звонок для тех, кто запутался. Телефон нужно указать на видном месте, потому что не все умеют пользоваться сайтом. Или просто не хотят.
Нашёл ошибку?
Нашёл неточность или хочешь стать героемнашего кейса — напиши нам!

web-разработчик Quick Resto
Пользователь хочет скорее сделать заказ. И поэтому выберет тот ресурс, где не надо вводить много данных, регистрироваться и — что хуже всего — подтверждать регистрацию на email.
-
Лучше сделать форму только с полем «телефон» — клиенту перезвонят и спросят всё, что нужно.
-
Если регистрация все-таки необходима, хороший вариант — «форма с шагами». Считается, что если в форме более 8 полей для данных, пользователя это пугает. Лучше разбить на «шаги» с переключением экранов: шаг 1 — заполняем личные данные, шаг 2 — платёжные данные, шаг 3 — адрес.
Контактная информация
Игорь Фёдоров
исполнительный директор IBEAR Creative Studio
На каждой странице должны присутствовать виджеты соцсетей, потому что они могут в любой момент понадобиться посетителю. Простой пример: на сайтах иногда пишут, что последние обновления и скидки можно увидеть на странице во «ВКонтакте».
Вся остальная контактная информация — адрес, телефоны для заказов, бронирования, карта — также должно быть на каждой странице. Либо в подвале сайта, либо где-то на видном месте.
Оптимизация под мобильную вёрстку
Максим Паков
web-разработчик Quick Resto
Оптимизация под мобильные устройства необходима по ряду причин:
1. Иначе часть пользователей просто не придёт. В 2019 году общая доля трафика интернет-ресурсов с мобильных устройств в РФ составляла около 25%. То есть если сайт не оптимизирован под мобильные устройства, то он теряет как минимум 25% клиентов. Я уверен, в ближайшем будущем эта цифра только вырастет.
2. Влияет на ранжирование в Google. В 2018 году поисковик стал ранжировать сайты на основании качества мобильной версии. То есть если у сайта нет адаптации под мобильные устройства, сайт упадёт в поисковой выдаче / рейтинге.
Шаблоны сайтов. Как сделать сайт-визитку самостоятельно
Игорь Фёдоров
исполнительный директор IBEAR Creative Studio
Если у тебя нет средств на специалиста для разработки полноценного сайта или нужно срочно организовать своё представительство в сети, можешь воспользоваться конструктором сайтов — например, платформой Tilda. Для этого тебе даже не нужно иметь базового представления о сайтостроении.
Что не так с сайтом вашего ресторана. Чек-лист от маркетолога
Наталья Богатова
владелец маркетингового агентства CREATE
К нам в агентство периодически обращаются рестораторы с вопросом, что не так с их сайтами. Ошибки, которые мы видим — как правило, одни и те же. Проверь свой сайт: если нашли что-то похожее, значит, пора его исправлять.
1. Сайт перегружен, слишком много разделов, часть из которых можно объединить, а некоторые вообще убрать без ущерба для информативности.
2. Меню выкладывается мелким шрифтом без картинок в ужасной вёрстке. Прочесть его можно только при большом желании.
3. Какие-то разделы сопровождаются длинными текстами, с ненужными деталями и рассуждениями.
4. Даны огромные списки услуг — к примеру, программы проведения детских дней рождения. От этого сайт разворачивается в гигантскую простыню, в которой потенциальный гость сразу теряется.
5. Фото непрофессиональные, в малом разрешении, либо выглядят микроскопически, либо вытянуты.
6. Раздел «отзывы» явно сфабрикован: ни фото, ни короткой справки о тех, кто их дал. Доверия не вызывают.
7. Сайт не адаптирован под мобильные устройства.
Что делать: оформлять профессиональное ТЗ до создания сайта, тратить основное время не на переделки «после», а на детальное продумывание «до». В этом смысле даже скромный лендинг с необходимой информацией будет смотреться куда лучше «пышных» сайтов с указанными выше ошибками.